我們在開始製作HTML檔案之前,要先建立一個資料夾用來儲存網站檔案,資料夾可以建立在自己方便找到的地方。以下會細說建立資料夾和HTML檔案的步驟:
1、新增一個名為www的資料夾,可以放在自己方便找到的地方,這裡我存放在D槽內。
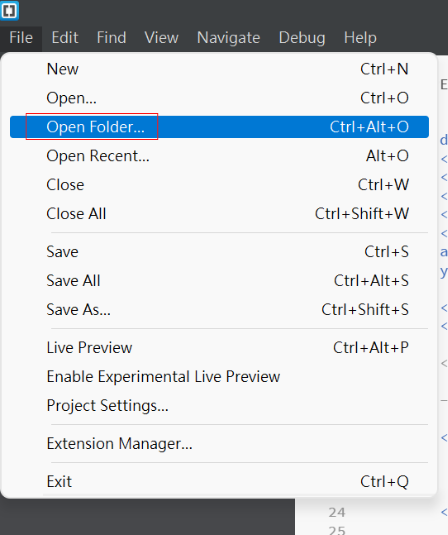
2、打開Brackets,點選File的Open Folder。
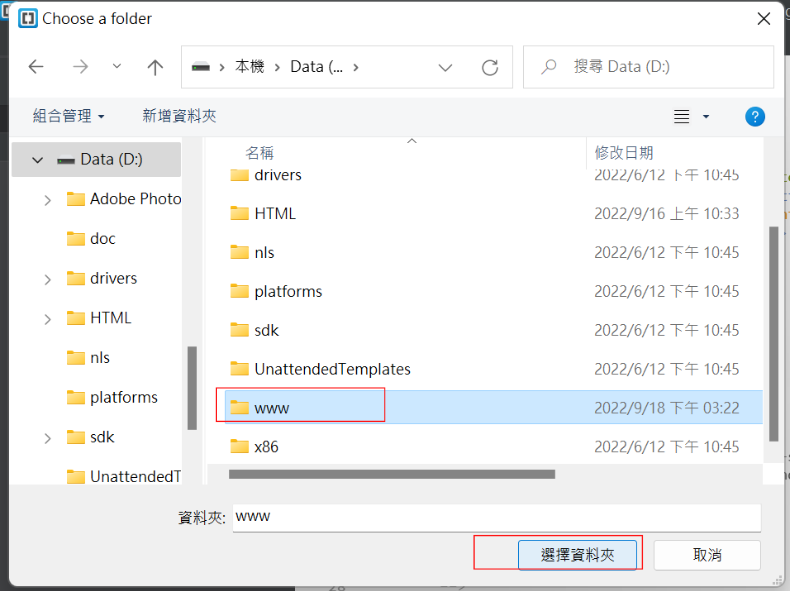
3、選擇www資料夾。
4、打開後左側會顯示資料夾。
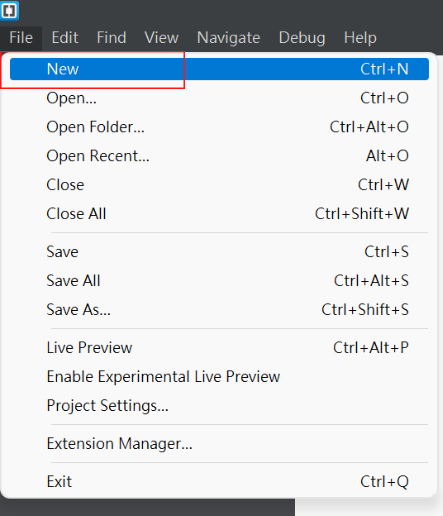
5、接下來點選File的New,來創建一個HTML檔案。
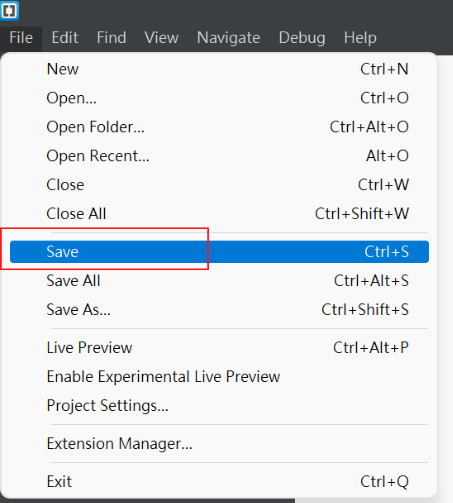
6、點選File的Save先儲存新增的檔案。
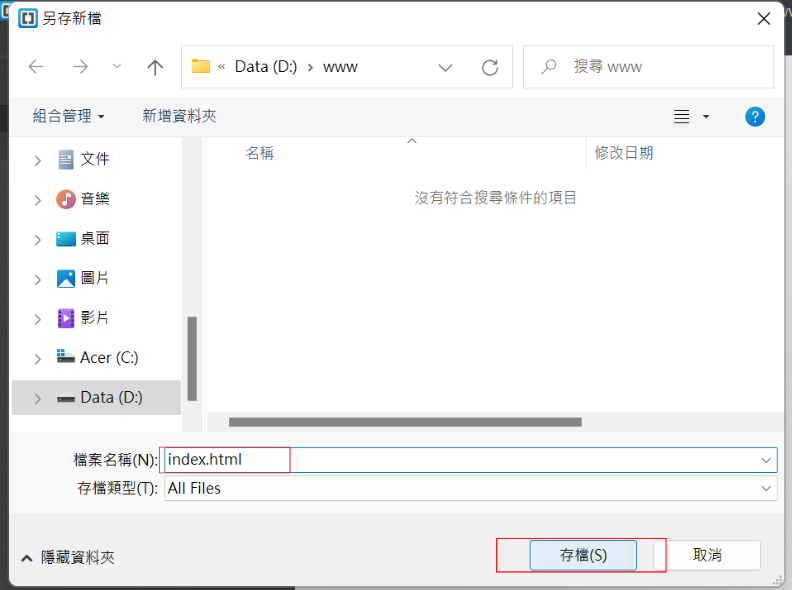
7、將檔案命名為index.html,然後點選存檔。此外將檔案名稱取為index.html,是因為要省略URL的檔案名稱:http :// xxxxx .com/index.html➨http :// xxxxx .com/,所以網站首頁的HTML檔案名稱建議叫index.html。
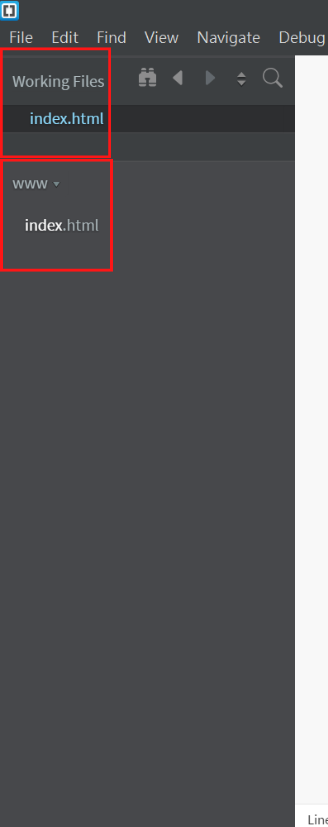
8、會發現除了在www資料夾裡多了index.html檔案外,在Working File也出現了最近編輯過的檔案。
這樣一來我們就建立好了HTML檔案。
完成以上準備後,我們就可以開始來撰寫HTML了。首先先打上HTML的基本結構:
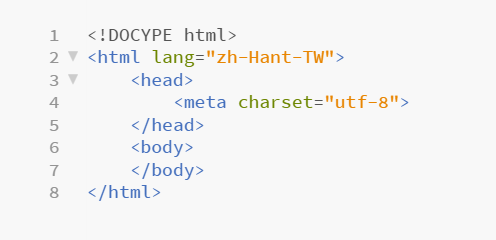
然後在html的開始標籤輸入「lang="zh-Hant-TW"」,在head的開始和結束標籤之間加入「< meta charset="utf-8">」:
「lang="zh-Hant-TW"」和「< meta charset="utf-8">」稱為屬性,而雙引號框住的內容為屬性值。lang屬性可以用來設定html元素的語言,例如這裡的"zh-Hant-TW"是繁體中文。meta標籤可以利用屬性來指定文件的相關資訊,這裡和charset屬性一起就可以將字元編碼設定為「utf-8」,而字元編碼是一種為了讓電腦可以正確辨識字元所建立的規格,utf-8是一個實現Unicode(辨識全世界文字的編碼標準)的字元編碼之一。
這樣一來就完成輸入HTML的框架標籤了,除了以上內容外,也需特別注意在撰寫HTML時的所有標籤以及空白鍵都必須以半形字元輸入,不然會顯示輸入錯誤。明天會接續撰寫HTML。
